Introduction
Before we begin talking about how to install Vue.js on Debian 12, let's briefly understand – What is Vue.js?
Vue.js is a popular open-source JavaScript framework used for building user interfaces. It enables developers to create dynamic and interactive web applications efficiently. Vue.js simplifies the development process by providing a flexible and intuitive structure.
It integrates seamlessly with existing projects and libraries, making it an ideal choice for both beginners and experienced developers. With a growing community and extensive documentation, Vue.js offers great scalability and performance, making it one of the top choices for frontend development.
In this tutorial, you will install Vue.js on Debian 12. We will also address a few FAQs on how to install Vue.js on Debian 12.
Advantages of Vue.js
- Easy Learning Curve: Vue.js has a gentle learning curve, making it beginner-friendly.
- Flexibility: Vue.js allows developers to pick and choose the features they need, resulting in a lightweight and customizable framework.
- Performance: Its virtual DOM efficiently updates only the necessary components, ensuring faster rendering and smooth user experiences.
- Versatility: Vue.js can be used for both single-page and multipage applications, making it adaptable to various project requirements.
- Large and Supportive Community: Benefit from a vibrant community that offers extensive resources, tutorials, and support for troubleshooting and learning.
Vue.js Pre-installation Steps on Debian 12
The installation of Vue.js requires Node.js in order to allow JavaScript code to run server-side. This section will walk you through installing Node.js on a Debian system step-by-step.
Step 1: Refreshing Your Debian System
It is highly recommended that you update the packages that are already installed on your system before beginning the installation process. By keeping your system running with the most recent versions of all installed software, this practice helps to minimize potential conflicts.
The command to update your system is as follows:
sudo apt update && sudo apt upgrade -y
Two important actions are carried out by this command. sudo apt update simply refreshes the list of package upgrade while, sudo apt upgrade elevates all the packages that can be updated to their most recent versions.
Step 2: Initial Initial Packages For Vue.js on Debian
Get a few extra packages needed for the installation process to guarantee a smooth Node.js setup. These consist of git for version control, curl for managing data with URLs, and wget for network downloads. Use this command to install these packages:
sudo apt install curl git wget -y
The purpose of the -y flag is to automatically respond "yes" to any upcoming prompts, allowing the installation to proceed without the need for manual confirmation.
Step 3: Import NodeSource APT Repository
We will be using the NodeSource repository to install Node.js. Because it offers the most recent versions of Node.js, this repository is the best option for our configuration.
The first thing we have to do is integrate the repository using a NodeSource script. The script is downloaded and run by the following command:
curl -fsSL https://deb.nodesource.com/setup_lts.x | sudo bash -
Within this command, curl -fsSL https://deb.nodesource.com/setup_lts.x retrieves the script from the given URL within this command. The script is then run with root privileges when it is directed to bash by using the | sudo bash - section of the command.
After that, we'll update the system's package lists to include the newly added NodeSource repository's packages:
sudo apt update
Step 4: Install Node.js on Debian 12
We now proceed with the real Node.js installation. This task is completed by installing Node.js from the NodeSource repository using the command below:
sudo apt install nodejs
Step 5: Confirming the Node.js Installation on Debian
Carefully check the installed version of Node.js after the installation is finished. This check validates that the installation went well and makes Node.js ready for use.
To find out your Node.js version, run the following command:
node --version
When this command is run, Node.js will appear as installed, verifying that the installation was successful.
Install Vue.js on Debian 12 (Create Test Project)
One of the best things about the popular JavaScript framework Vue.js is that it uses Node.js to run on the server. Now that we have Node.js configured, we will concentrate on adding Vue.js to your Debian system. We'll update the Node.js package manager, npm, first in this two-part process, and then use the official Vue project scaffolding tool to create a Vue.js project.
Step 1: Updating npm to the Latest Version on Debian
It's important to update npm (Node Package Manager) to the latest version before starting the Vue.js installation. The default Node.js package manager, npm, is essential for handling Node.js packages. We can access the most recent features and security updates with an up-to-date npm.
You can use the following command to update npm to the most recent version:
sudo npm install npm@latest -g
The most recent version of npm is fetched using npm install npm@latest in this command, and -g guarantees a global installation that makes it accessible across the entire system.
Step 2: Create a New Vue.js Project on Debian
After updating npm, we need to use create-vue, the official Vue project scaffolding tool, to create a new Vue.js project. One of the features of Vue 3 is this scaffolding tool, which gives you a lot of customization options for your project from the start.
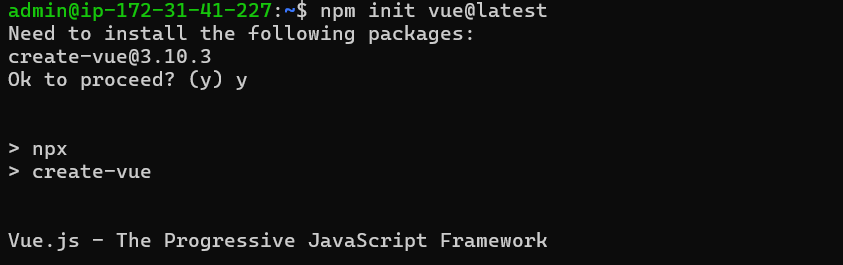
To begin, execute the following command:
npm init vue@latest
Installing and running create-vue with this command prompts you to set up optional features like Vitest for unit testing, Pinia for state management, Vue Router for developing single-page applications, TypeScript, and JSX support, among others. For now, choose "No" by hitting enter if you're unsure about an option.

Once initialization is complete, use the following command to get to the directory of your project:
cd <your-project-name>
Install the required dependencies next using:
npm install
Lastly, use this to launch the development server:
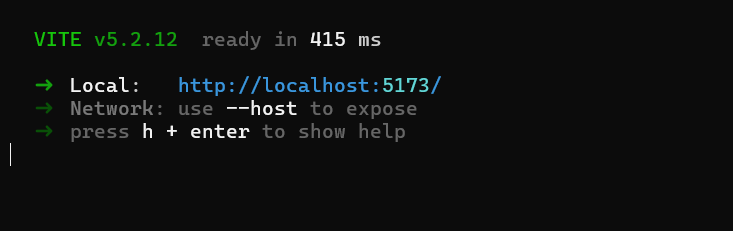
npm run dev

Engaging with the Vue.js Web Interface with Debian
We can now interact with the Vue.js web interface after your Vue.js test project was successfully created and the local development server was started. When users interact with your application, they do so through this interface, which is also known as the front end. It is a crucial component of every web application. This section offers a step-by-step tutorial on using a web browser to access the web interface for your Vue.js project.
Step 1: Determining the URL of the Local Development Server
The terminal should have displayed an output with the URL for the local development server when you ran the npm run serve command to launch your Vue.js development server in the preceding section. Usually, this URL defaults to http://localhost:8080/ unless another application is running on your system and has already claimed this port.
Step 2: Navigating to the Vue.js Project via a Web Browser
Open the Vue.js web interface in your favorite web browser. Enter the URL of the local development server in the address bar and hit Return. The web interface for the Vue.js test project should then show up.
FAQs to Install Vue.js on Debian 12
Which version of Node.js is required for Vue.js?
Vue.js requires Node.js version 10 or above. Install the latest stable version for optimal compatibility.
Can I use Yarn instead of npm for installing Vue.js?
Yes, if you prefer Yarn, you can use it instead of npm. Simply replace npm with yarn in the installation commands.
How can I verify the successful installation of Vue.js?
After installation, use the command vue --version to check the installed version of Vue CLI. If displayed, the installation is successful.
Are there any additional dependencies required to run Vue.js on Debian 12?
No, once you have Node.js and npm installed, Vue.js and its necessary dependencies will be installed automatically during the process.
Can I use Vue.js with other libraries, such as Bootstrap or jQuery?
Yes, Vue.js can be seamlessly integrated with other libraries, including Bootstrap and jQuery, to enhance the functionality of your application.
How often are updates released for Vue.js on Debian 12?
Vue.js follows a regular release schedule, with updates and new versions being released periodically to introduce improvements, bug fixes, and new features.
Can I use Vue.js for server-side rendering on Debian 12?
Yes, Vue.js provides server-side rendering capabilities, allowing you to render your Vue components on the server side before sending them to the client. This can be beneficial for optimizing performance and SEO.
Conclusion
We hope this tutorial helped you understand how to install Vue.js on Debian 12.
If you have any queries, please leave a comment below, and we’ll be happy to respond to them for sure.

